
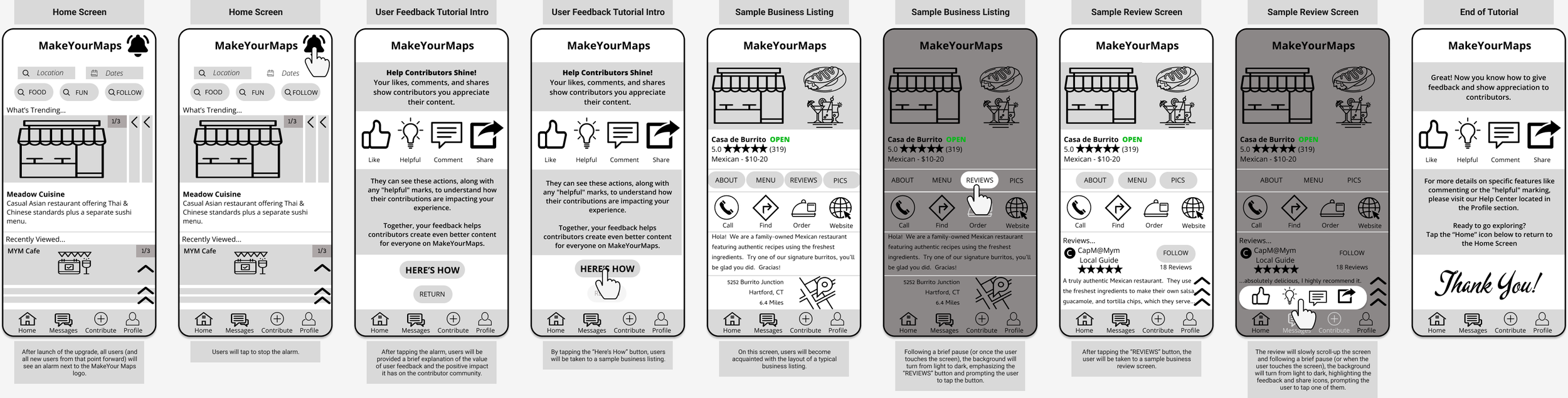
User Flow Visualization with Wireframes
-
Importance
Wireframing is a crucial step in translating user stories into a visual representation of the product's functionalities and user interactions. It allows for early detection of potential usability issues and facilitates communication and collaboration between designers, developers, and stakeholders.
-
Challenges & Solutions
Balancing User Stories with Design Principles: I needed to ensure the wireframes effectively addressed the prioritized user stories ("Must Have" and "Should Have") while maintaining a clean and intuitive user interface.
Choosing a Wireframing Tool: I chose Figma for its user-friendly design software to create the wireframes.
-
What Went Well
I successfully transformed the "Must Have" and "Should Have" user stories into a user flow that focused on encouraging user feedback and appreciation for contributors.
The wireframes clearly communicated the key functionalities, including liking, commenting, sharing posts, and recognizing helpful content.
By creating an engaging user tutorial, the wireframes showcased how these functionalities would be introduced to new users.
-
Areas for Improvement
Further user testing with the wireframes might reveal additional usability considerations.
-
Moving Forward
This wireframing exercise played a vital role in solidifying the design direction for the MakeYourMaps app's new features. By visualizing the user flow and core functionalities, the wireframes provided a clear roadmap for the development team and ensured the upcoming features aligned with user needs and addressed the importance of recognizing contributor efforts.
